本文共 1803 字,大约阅读时间需要 6 分钟。
【html】day05_表格_表单
1.表格

1)表格的作用
--表格通常用来组织结构化的信息
--表格是一些被称作单元格的矩阵框按照从左到右,从上到下的顺序排列在一起而形成的
--表格的数据保存在单元格里
| aaa | bbb |
| ccc | ddd |
2)创建表格
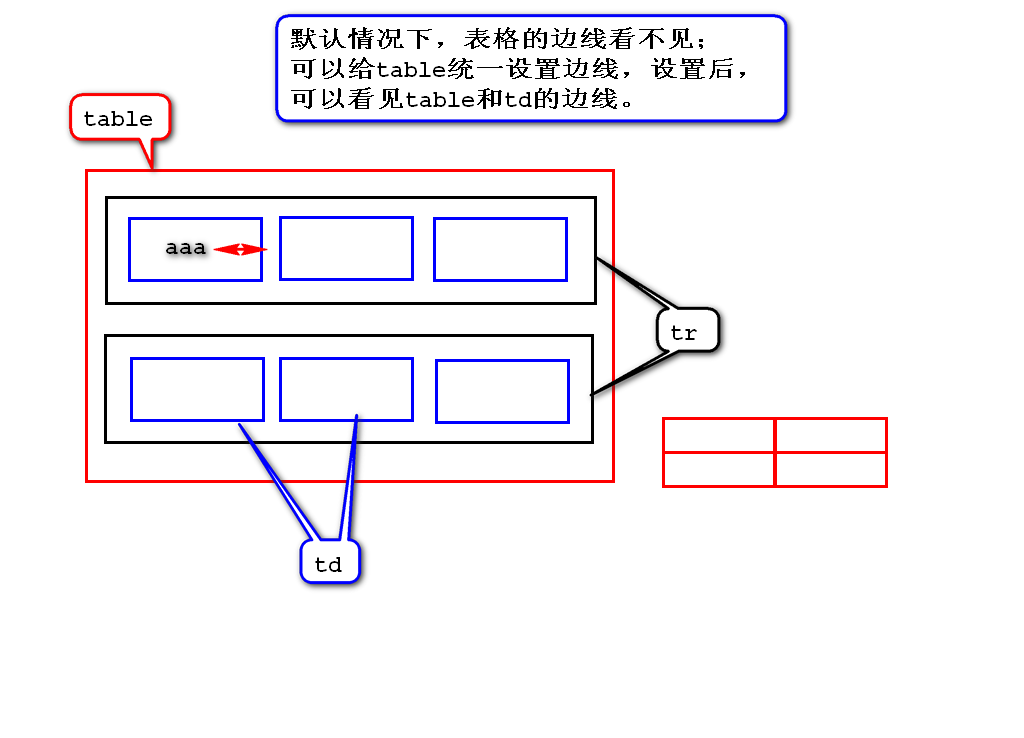
--定义表格:使用成对的<table></table>标记
--创建行:使用成对的<tr></tr>标记
--创建列(单元格):使用成对的<td></td>标记
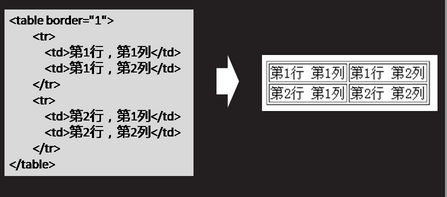
eg:
3)表格的常用属性
--<table>元素
border
width/height
align
cellpadding:单元格边框与内容之间的间距
cellspacing:单元格之间的间距
--<tr>元素
align/valign
--<td>元素
align/valign/width/height/colspan/rowspan
4)跨行属性
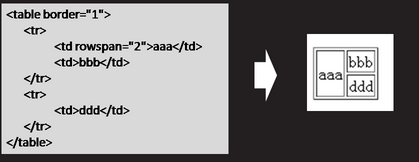
--跨行:rowspan
使当前单元格沿着垂直方向延伸,值为一正整数,代表此单元格垂直延伸的单元格数
eg:

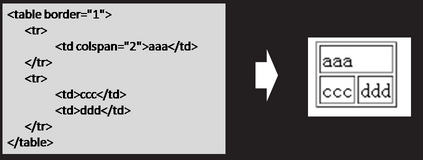
--跨列属性:colspan
使当前单元格沿着水平方向延伸,值为一正整数,代表此单元格水平延伸的单元格数
eg:

5)行分组
表格可以划分为3个部分:表头、表主体和表尾
表头行分组:<thead></thead>
表主体分组:<tbody></tbody>
表尾行分组:<tfoot></tfoot>
eg:

2.表单概述
1)什么是表单
--表单用于显示、收集信息,并提交信息到服务器
--表单两要素
From元素
表单控件
2)表单元素
--定义表单:<form></form>标记,
form是表单,内部可以包含多个控件,控件内可以输入值.
我们是以表单为单元进行提交的,一次要提交一个表单所包含的所有控件的值.
表单只是用来圈定提交的范围,它是透明不可见的.
--主要属性
action:表单提交的URL
method:指出表单数据提交的方式
enctype:表单数据进行编码的方式
3)表单控件
--表单可以包含很多不同类型的表单控件
--表单控件是一种HTML元素,是信息输入项
--表单控件包括:
input元素(具有不同的外观)
-文本框、密码框
-单选框、复选框
-按钮
-隐藏域、文件选择框
其他元素
-标签、文本域、下拉选
4)<input>元素
--文本框、密码框
文本框:<input type="text"/>
密码框:<input type="password"/>
主要属性
-value属性:由访问者自由输入的任何文本
-maxlength属性:限制输入的字符数
-readonly属性:设置文本控件只读
--单选框、复选框
单选框:<input type="radio"/>
复选框:<input type="checkbox" />
主要属性
-value:文本,当提交form时,如果选中了此单选按钮,那么value就被发送到服务器
-name:用于实现分组,一组单选框或者复选框的名称必须相同
-checked:设置选中
--按钮
提交按钮:<input type="submit" />
-传送表单数据给服务器端或者其他程序处理
重置按钮:<input type="reset"/>
-清空表单的内容并把所有表单控件设置为最初的默认值
普通按钮:<input type="button" />
-用于执行客户端脚本
主要属性
-value:按钮的名字
--隐藏域、文本选择框
隐藏域:<input type="hidden"/>
-在表单中包含不希望用户看见的信息
文本选择框:<input type="file"/>
-选择要上传的文件
eg:
5)其他元素
--标签:<label for="控件ID">文本</label>
表单中的文本,用于给控件设置显示名称
主要属性:
-for:设置文本所关联的控件id,关联后点击标签等同于点击控件
eg:
--文本域
相当于多行文本框
语法:<textarea>文本</textarea>
主要属性:
-cols:指定文本区域的列数
-rows:指定文本区域的行数
-readonly:只读
--下拉选
eg: